摘要:随着技术的不断进步,HTML最新技术正在引领网页开发的前沿探索。这些创新技术为网页开发带来了更高效、更便捷的方式,推动了网页设计的革新。通过运用最新的HTML技术,我们可以预见未来网页将拥有更丰富的交互性、更流畅的用户体验和更高效的性能表现。这些技术将不断推动网页开发向前发展,开创更加美好的未来。
本文目录导读:
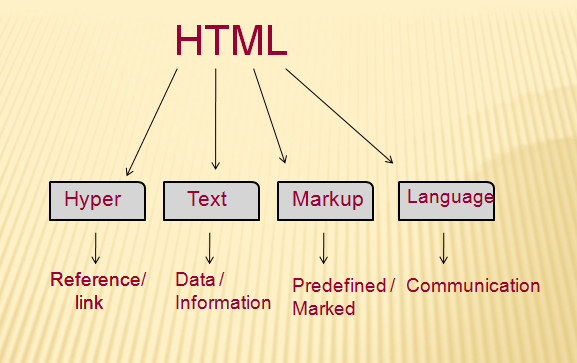
随着互联网的快速发展,HTML作为网页开发的核心技术,不断推陈出新,HTML最新技术不仅提高了网页开发的效率和性能,还为用户带来了更好的体验和交互性,本文将介绍HTML最新技术的发展趋势和关键特性,包括HTML5、CSS3、JavaScript以及新兴的技术趋势。
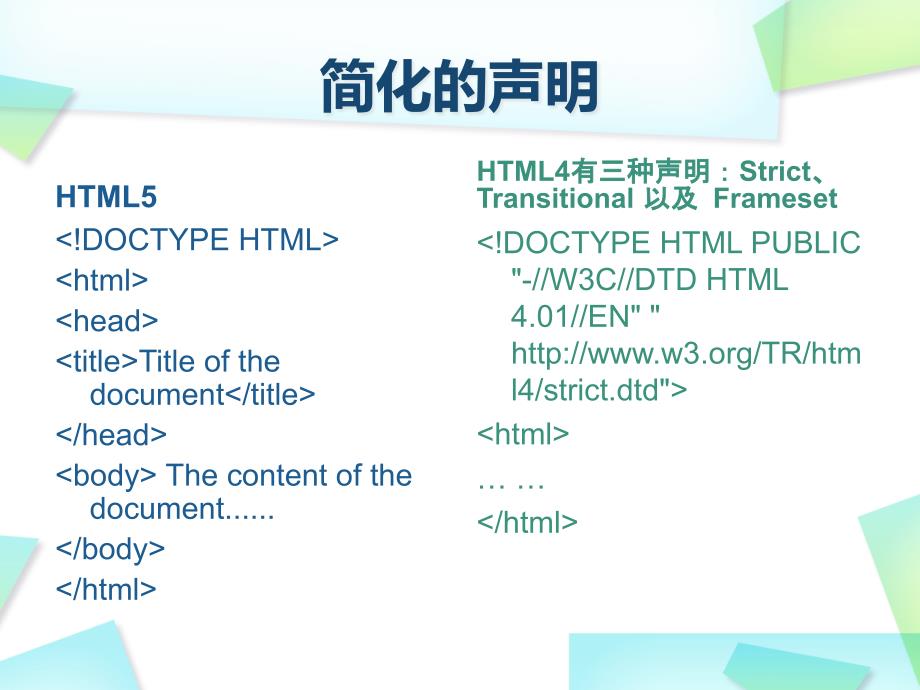
HTML5:构建更丰富、更互动的网页
HTML5是HTML的最新版本,它提供了许多新的功能和特性,使网页开发者能够创建更丰富、更互动的网页,HTML5的主要特点包括:
1、多媒体支持:HTML5提供了对视频和音频内容的原生支持,无需依赖第三方插件。
2、绘图功能:HTML5的Canvas元素和SVG图像技术使得在网页上绘制图形和动画变得更加简单。
3、丰富的API:HTML5提供了许多新的API,如地理位置API、拖放API等,为开发者提供了更多的创新空间。
CSS3:打造视觉盛宴
CSS3是CSS的最新版本,它为网页设计提供了更多的样式和布局选项,CSS3的主要特点包括:
1、丰富的样式效果:CSS3提供了更多的样式效果,如阴影、渐变、转换和动画等,使网页更具吸引力。
2、布局优化:CSS3提供了更灵活的布局方式,如栅格系统、响应式设计等,使网页能够适应各种设备和屏幕尺寸。
3、性能优化:CSS3的许多特性可以通过硬件加速实现,提高了网页的加载速度和性能。
四、JavaScript:实现复杂交互和动态功能
JavaScript是一种用于网页开发的脚本语言,它与HTML和CSS一起,构成了前端开发的三大核心技术,随着JavaScript的不断发展,它在实现复杂交互和动态功能方面的能力越来越强大,最新的JavaScript技术趋势包括:
1、ES6及以后的版本:JavaScript的最新版本提供了更多的语法特性和功能,使代码更加简洁、易读。
2、框架和库:React、Vue、Angular等JavaScript框架和库的出现,大大提高了开发效率和性能,这些框架和库提供了许多内置的功能和组件,简化了复杂的前端开发任务。
3、WebAssembly:WebAssembly是一种在浏览器中运行高性能应用程序的技术,通过WebAssembly,JavaScript可以与C++、Rust等高性能语言进行互操作,从而实现更复杂、更高效的计算任务。
新兴技术趋势
随着HTML技术的不断发展,新兴的技术趋势不断涌现,以下是一些值得关注的新兴技术趋势:
1、WebAssembly技术的进一步应用和发展,随着WebAssembly技术的不断完善和优化,它将在浏览器性能优化方面发挥更大的作用,通过WebAssembly技术实现的Web应用程序将更加高效、快速和安全。
2、PWA(Progressive Web Apps)的普及和发展,PWA是一种结合了Web技术和原生应用特性的新型应用模式,通过PWA技术实现的Web应用程序可以提供更好的用户体验和性能表现,随着PWA技术的不断发展和普及,它将成为未来网页开发的重要趋势之一,人工智能和机器学习技术在前端开发中的应用也将成为未来的重要发展方向之一,通过集成人工智能和机器学习技术前端应用程序可以为用户提供更加智能和个性化的服务体验,这将大大提高用户的使用体验和满意度同时推动前端开发技术的不断进步和创新,六、结论总之随着互联网的快速发展HTML最新技术不断推陈出新为开发者带来了更多的创新空间和机会同时也为用户带来了更好的体验和交互性本文介绍了HTML最新技术的发展趋势和关键特性包括HTML5、CSS3、JavaScript以及新兴的技术趋势希望能够帮助读者更好地了解HTML最新技术的特点和优势从而更好地应用到实际开发中推动互联网的发展进步。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...